自定义域名绑定github.io
自定义域名绑定github.io
xingzhu前置条件:已经在
github上搭建好了博客环境,能通过github.io访问
基于 Hexo+Github pages 搭建的个人博客传送门:超详细Hexo+Github Pages搭建个人博客教程-CSDN博客
- 首先需要自己拥有一个域名,去域名商购买即可,我的是在腾讯云上的,DNS 解析也在腾讯云上
- 找到搭建博客的
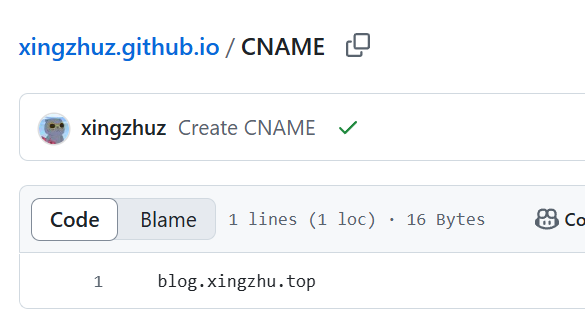
github仓库,在仓库中创建一个CNAME文件,内容填写自己的自定义的域名,比如我的blog.xingzhu.top
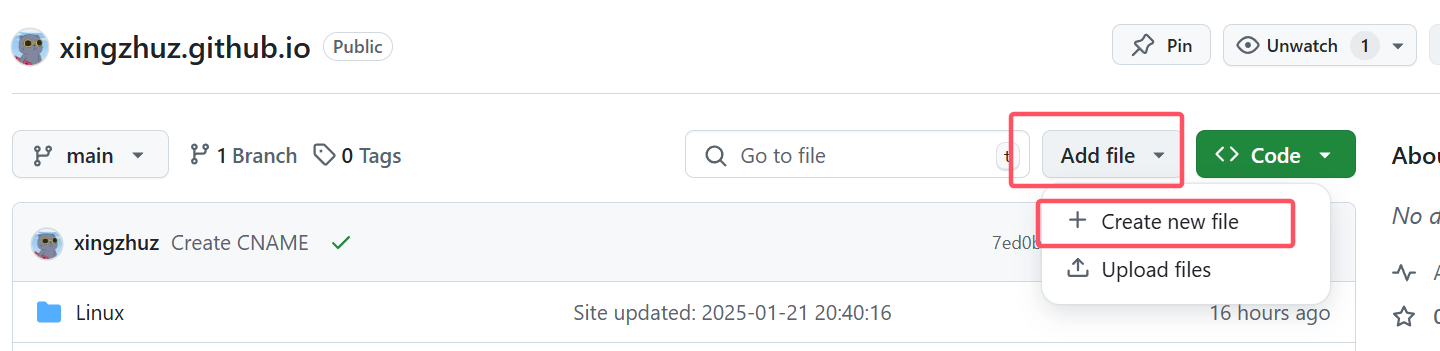
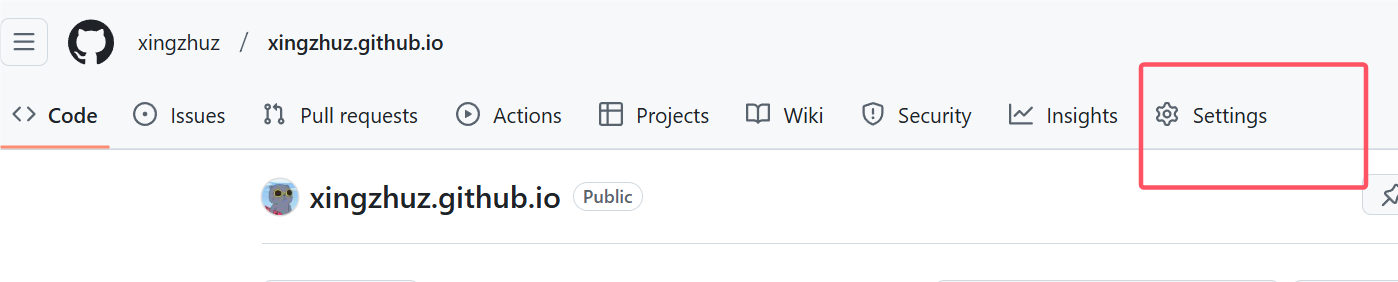
- 然后在仓库首页栏中的最右边,点击
settings
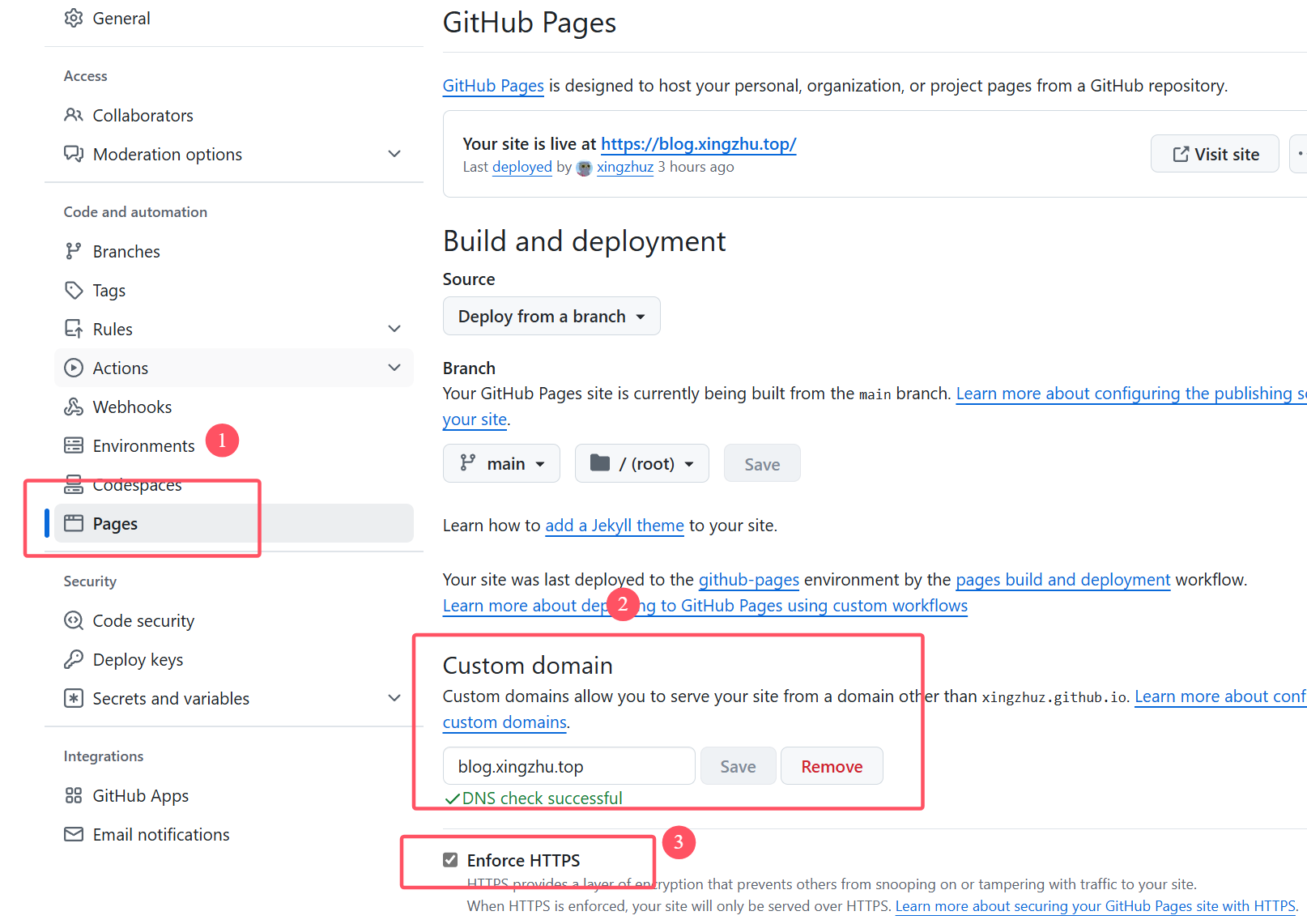
- 下拉找到
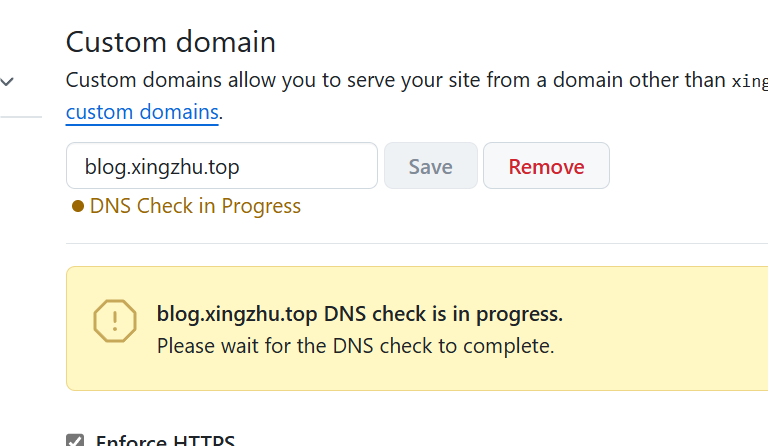
pages模块,点击后,找到custom domain模块,填写自己的自定义的域名,比如我的blog.xingzhu.top,还需要点击HTTPS,这个获取证书后,会强制执行https,更加安全
- 登录域名商平台,进行
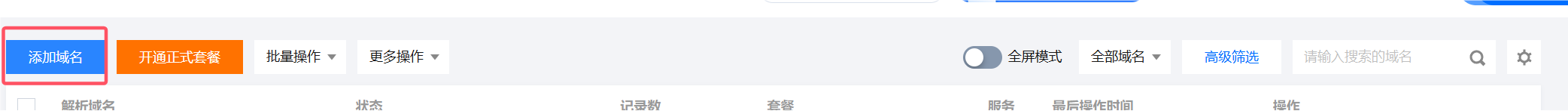
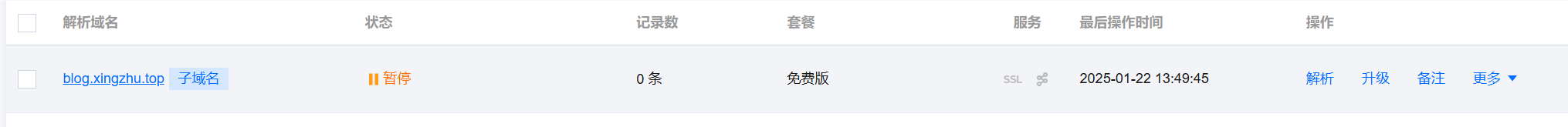
DNS解析,我的是腾讯云,我是用子域名进行管理这个博客的,因此首先创建子域名
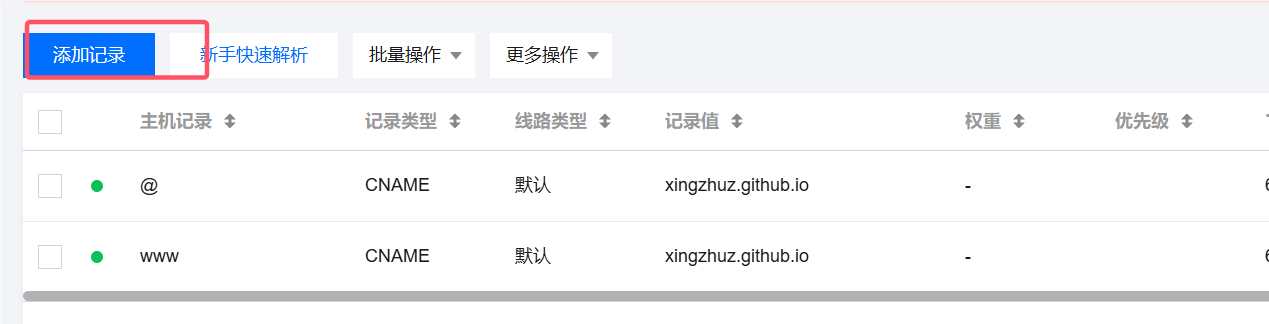
- 点击这个子域名,然后添加记录
解释:
- CNAME 记录:将域名解析到另一个域名,然后通过另一个域名的记录解析最终的 IP 地址
- GitHub Pages 托管在 GitHub 的服务器上,域名
*.github.io实际是 GitHub 服务器的子域名。当通过自定义域名绑定 GitHub Pages 时:- GitHub Pages 的服务器使用了一个动态的 CDN(内容分发网络),因此它背后的 IP 地址可能会随时间变化。如果直接使用
A 记录指向 GitHub 的 IP 地址,IP 地址变更后需要手动更新 DNS 配置,管理复杂且容易出错。 - 使用
CNAME记录将自定义域名映射到xingzhuz.github.io,GitHub 会通过xingzhuz.github.io的解析,自动管理和更新 CDN IP 地址,确保域名解析始终指向正确的服务器,避免了手动维护 IP 地址的麻烦,提高了可靠性。
- GitHub Pages 的服务器使用了一个动态的 CDN(内容分发网络),因此它背后的 IP 地址可能会随时间变化。如果直接使用
- 添加完后,返回刚刚界面,然后开启解析
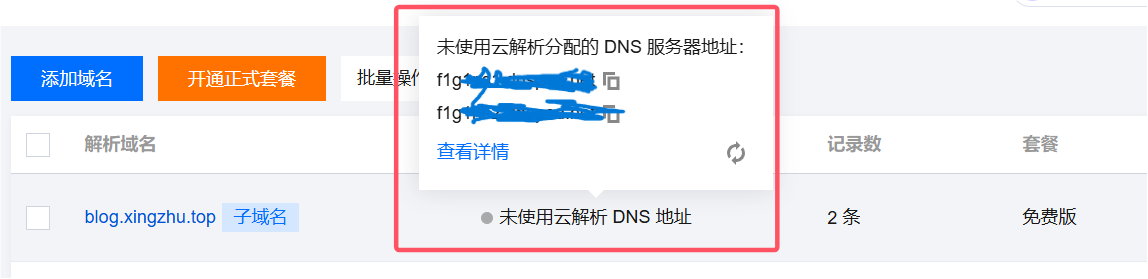
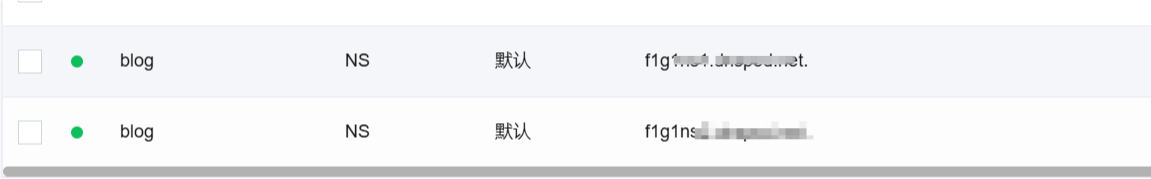
- 如果爆以下错误,就去主域名中添加对应的
NS解析即可
- 去主域名解析中,添加这两条记录,记录名填写子域名前缀即可,然后等待几秒刷新界面即可
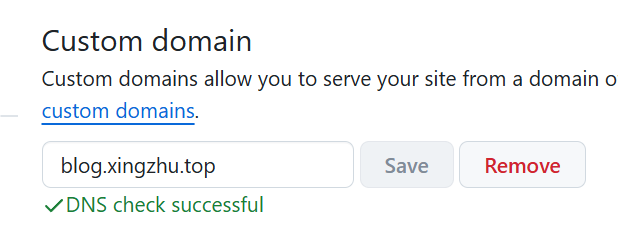
- 此时再回到
github pages,等待github检测DNS解析情况,最后出现successful即成功了,通过自定义域名即可进行访问博客了
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果