QTQtQt控件(包含自定义控件)
xingzhu
1
2
3
4
5
6
7
8
9
10
11
12
13
14
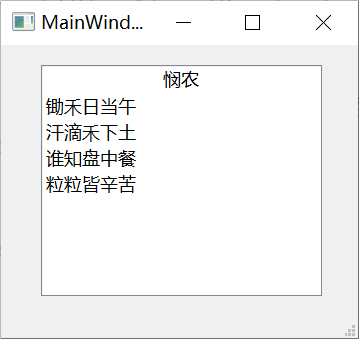
| MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QListWidgetItem*item = new QListWidgetItem("悯农");
ui->listwidget->addItem(item);
item->setTextAlignment(Qt::AlignHCenter);
QStringList list;
list << "锄禾日当午" << "汗滴禾下土" << "谁知盘中餐" << "粒粒皆辛苦";
ui->listwidget->addItems(list);
}
|
效果:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
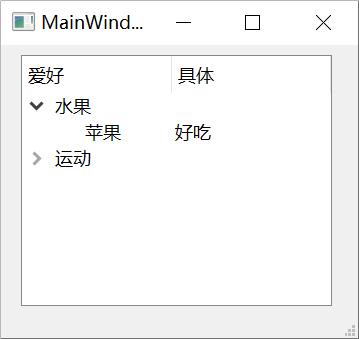
| MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->treewidget->setHeaderLabels(QStringList() << "爱好" << "具体");
QTreeWidgetItem *liItem = new QTreeWidgetItem(QStringList() << "水果");
QTreeWidgetItem *pItem = new QTreeWidgetItem(QStringList() << "运动");
ui->treewidget->addTopLevelItem(liItem);
ui->treewidget->addTopLevelItem(pItem);
QStringList h1;
h1 << "苹果" << "好吃";
QTreeWidgetItem *l1 = new QTreeWidgetItem(h1);
liItem->addChild(l1);
QStringList h2;
h2 << "篮球" << "爱玩";
QTreeWidgetItem *l2 = new QTreeWidgetItem(h2);
pItem->addChild(l2);
}
|
效果:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
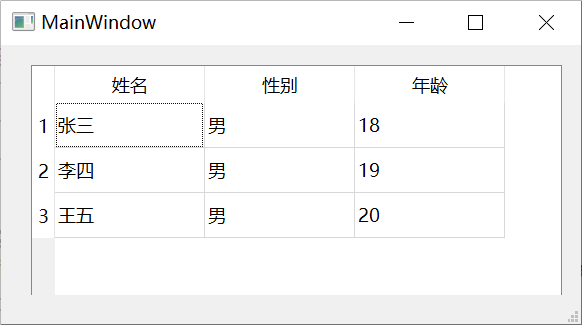
| MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->tablewidget->setColumnCount(3);
ui->tablewidget->setHorizontalHeaderLabels (QStringList ()<<"姓名"<<"性别"<<"年龄");
ui->tablewidget->setRowCount(3);
QMap<QString, QString> personMap;
personMap.insert("张三", "男");
personMap.insert("李四", "男");
personMap.insert("王五", "男");
int row = 0;
for(auto it = personMap.begin(); it != personMap.end(); ++it) {
int col = 0;
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(it.key()));
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(it.value()));
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(QString::number(row + 18)));
}
}
|
效果:

QMap 遍历
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
for (auto t : personMap) {
int col = 0;
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(personMap.key(t)));
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(t));
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(QString::number(row + 18)));
row++;
}
for (auto t : personMap.toStdMap()) {
int col = 0;
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(t.first));
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(t.second));
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(QString::number(row + 18)));
row++;
}
|
定义关联性类型
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
struct Person {
QString name;
QString sex;
int age;
};
QList<Person> personList = {
{"张三", "男", 18},
{"李四", "男", 19},
{"王五", "男", 20}
};
QList<QPair<QString, QString>> personData = {
{"张三", "男"},
{"李四", "男"},
{"王五", "男"}
};
|
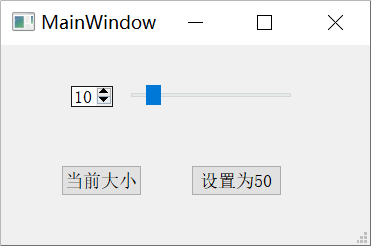
自定义控件
这里实现滑动条滑动,对应的 spinBox 也增加,相互制约的关系
效果:

- 新建一个
QWidget 类 SmallWidget,包含 ui 界面,在里面布局好要封装的控件
- 在新建的类的
cpp 文件中书写自定义控件的规则
1
2
3
| void(QSpinBox:: *sp)(int) = &QSpinBox::valueChanged;
connect(ui->spinBox, sp, ui->hslider, &QSlider::setValue);
connect(ui->hslider, &QSlider::valueChanged, ui->spinBox, &QSpinBox::setValue);
|
- 这样就封装完成了,接下来就是使用这个类
- 方法一就是在主窗口(需要调用这个类的窗口)的
ui 界面,使用一个 widget 容器,然后点击提升为,类名书写封装好的类,这样就 OK 了
- 方法二是在主窗口(需要调用这个类的窗口)的头文件中定义封装好的类的对象,然后在
cpp 文件中实例化对象,就可以实现了
- 当然封装的不仅仅是简单的关联起了自定义控件,还需向外部提供一些必要的接口
1
2
3
4
5
6
7
8
|
int SmallWidget::getNum() {
return ui->spinBox->value();
}
void SmallWidget::setNum(int num) {
ui->spinBox->setValue(num);
}
|
- 接下来就是在外部调用这些接口了,为了方便实现,在主窗口
ui 界面新增了两个按钮,btn1, btn2,然后实现点击获取当前大小和设置大小
1
2
3
4
5
6
7
8
9
10
| connect(ui->btn1, &QPushButton::clicked, ui->widget, [=]{
qDebug() << ui->widget->getNum();
});
connect(ui->btn2, &QPushButton::clicked, ui->widget, [=]{
ui->widget->setNum(50);
});
|
1
2
3
4
5
| one = new SmallWidget(this);
connect(ui->btn2, &QPushButton::clicked,one, [=]{
one->setNum(50);
});
|


xingzhu
keep trying!keep doing!believe in yourself!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 星竹!